Por qué utilizar Google Tag Assistant
- Ediciones Cryd

- 5 feb 2020
- 3 Min. de lectura
Actualizado: 5 abr 2020
Por qué utilizar Google Tag Assistant es una interrogante que se plantean aquellos que generan contenido digital y desean sacarle el mejor provecho. En Ediciones Cryd entendemos lo confuso que puede llegar a ser, por lo que hoy te explicaremos todo sobre esta herramienta para que logres optimizar tu web. ¿Quieres saberlo? Entonces sigue leyendo.

¿En qué consiste Google Tag Assistant?
Se trata de una extensión del servidor Google Chrome, que te permite estar al tanto del estatus de instalación de los scripts y las etiquetas de un web site, siempre y cuando sean propiedad de Google; inclusive, hoy en día sus actualizaciones poseen opciones mucho más avanzadas de las que te puedes imaginar.
Razones para utilizar Google Tag Assistant
Si aún te preguntas cuáles son las razones para utilizar Google Tag Assistant, ahora te hablaremos de la amplia variedad de funciones muy útiles que posee esta herramienta para tu sitio web:
1. Lista de etiquetas instaladas
Ya mencionamos que una de sus principales funciones consiste en verificar que las etiquetas se encuentren instaladas correctamente en una página web, sin embargo, lo que quizá aún desconoces es que Google Tag Assistant te permite generar una lista de las etiquetas más utilizadas, a fin de identificar y solucionar los problemas que estas puedan generar en una página web, siendo las más comunes: Google Analytics, Google Tag Manager, Adwords Conversion Tracking, Remarketing y Floodlight.

Si aún no conoces los usos que pueden dárseles a algunas de estas etiquetas, en nuestro blog puedes encontrar varios artículos que te pueden ser de utilidad, por ejemplo: ¿Cómo usar Google Analytics para mejorar el contenido de tu blog?
2. Informe de errores
Google Tag Assistant también es capaz de generar un informe de errores de implementación. Estos reportes proporcionan un código de seguimiento bajo el nombre de “code snippet”, el cual permite identificar todos los elementos del mismo.
3. Sugerencia de correcciones
Si existe un fallo, Google Tag Assistant puede sugerirte algunas correcciones junto con links, donde tendrás acceso a información adicional que te será de mucha utilidad para obtener la mejor solución a tu problema.
¿Cómo usar Google Tag Assistant?
Utilizar Google Tag Assistant no es una tarea muy complicada, así que no hay razones por las que preocuparse, solo debes seguir los siguientes pasos:
1. Instala Tag Assistant
Para empezar a utilizar la herramienta, primeramente, deberás asegurarte de instalarla correctamente, para ello dirígete a Chrome Web Store, busca Tag Assistant y añade la extensión a tu navegador.
2. Visita la página web que quieres analizar
Luego de instalada la extensión, abre la página web en la que quieres comprobar el funcionamiento de sus etiquetas.
3. Activación
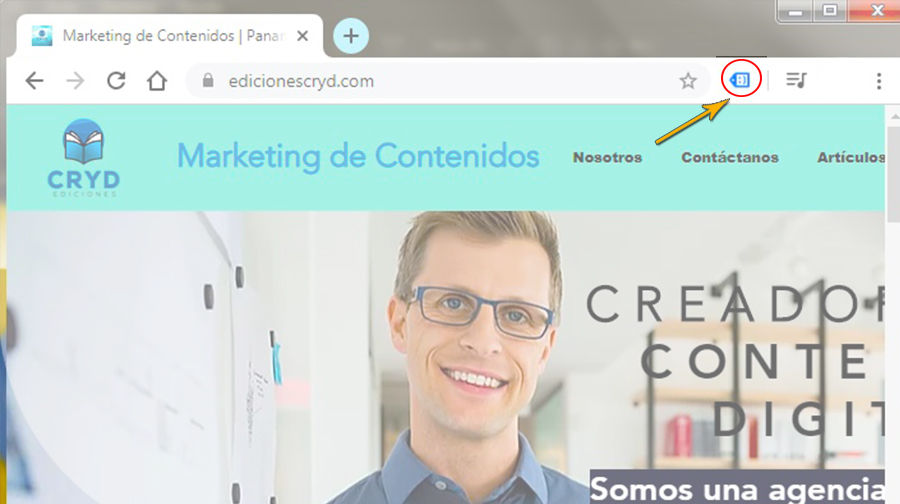
Ahora que te encuentras en el sitio web, ve a la barra que se encuentra en la parte superior del navegador, haz clic en el icono de la extensión y presiona el botón enable y, luego, el botón record. Posteriormente, actualiza la página web para que la herramienta empiece a funcionar, navegue por el sitio y acceda a sus diversas partes y contenidos; para terminar, vuelva a presionar el icono del asistente y luego en stop.

4. Solicita el informe
Al finalizar, Google Tag Assistant te dará un análisis. Para conocer más detalles del mismo, deberás hacer clic en Show full report, luego en Google Analytics Report; examínalo y busca mensajes de alerta para que puedas realizar los ajustes corrspondientes.
Ahora ya has despejado esa interrogante de por qué utilizar Google Tag Assistant, así como su no tan complicado manejo y las distintas opciones que ofrece para la optimización de tu sitio web. Todo esto la convierte en una gran herramienta, ¿no lo crees? En Ediciones Cryd estamos seguros que te será de gran utilidad.




Comentarios